
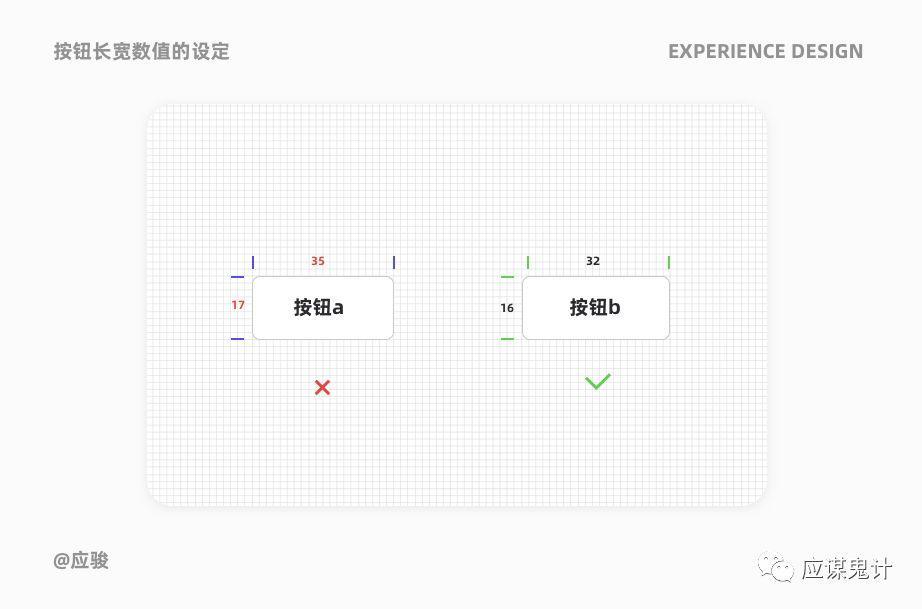
我们拿一些非常小的细节元素来说,大家平时怎么去绘制一个按钮,是否通过形状工具直接画一个差不多大小的按钮就可以了呢?这里有很多细节大家要注意。
当你在2倍图设计时,尽量数值能够被4整除例如36、32、28、24、20等,为什么要被4整除呢,因为2太小,如果整个页面的基数是2的话会非常碎,2的倍数太多,页面布局会显得没有规律。3的话是奇数,对于显示和运算都不友好所以我们选择4为基数进行设计计算。

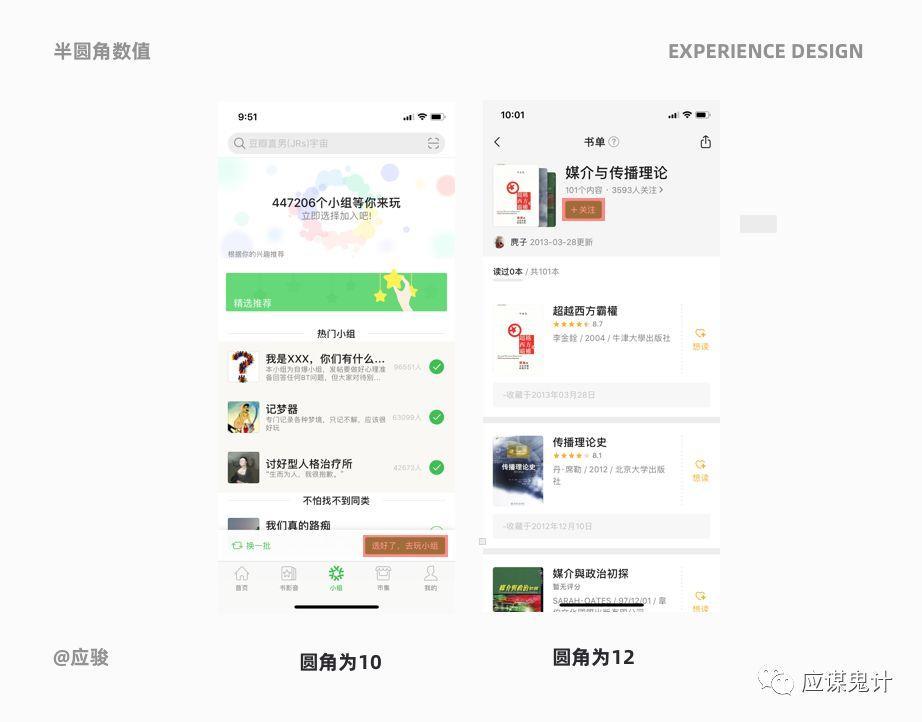
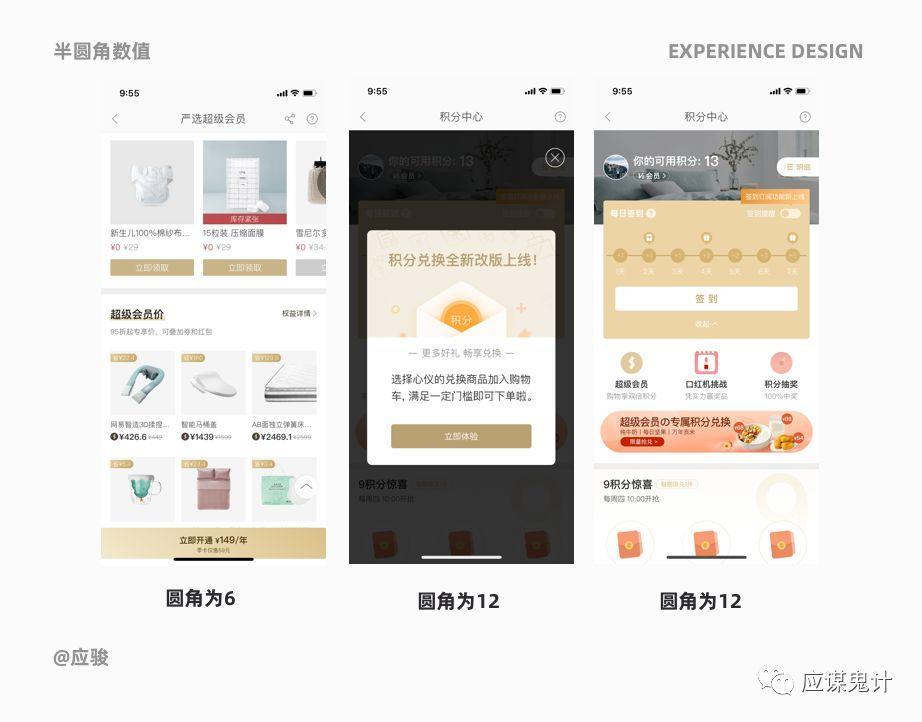
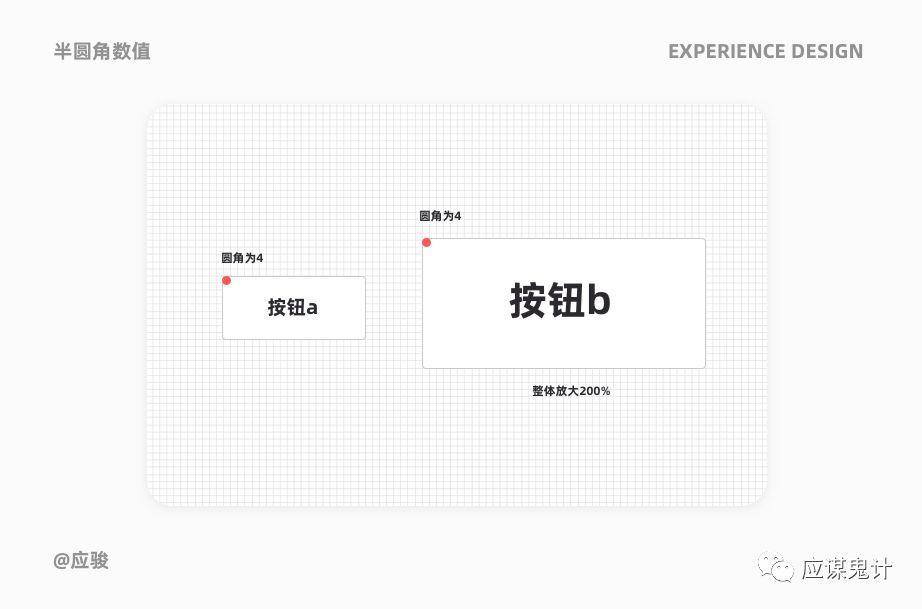
直角和全圆角就不讲了,主要是半圆角。对于不同尺寸大小的按钮,设置成一样的圆角数值是不行的。那应该如何设定呢,我先来看看一些产品中的规律。


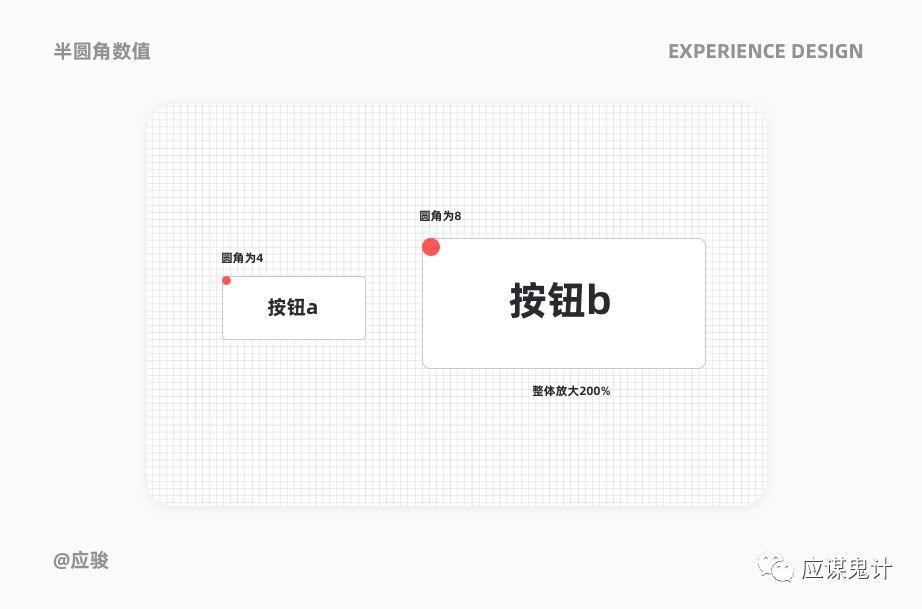
大家发现了啥没有,有明显大小的按钮,半圆角率就会有明显区别甚至刚好是两倍,但如果按钮放大两倍后圆角曲率不变就会让大的那个按钮圆角看起来更大。如果没有明显面积区别的按钮通常圆角曲率也会有2/4/6/8这样的间隔来设置,由于按钮尺寸大小因素影响很多,所以一般不做很严谨的规律,只要不非常突兀就可以.


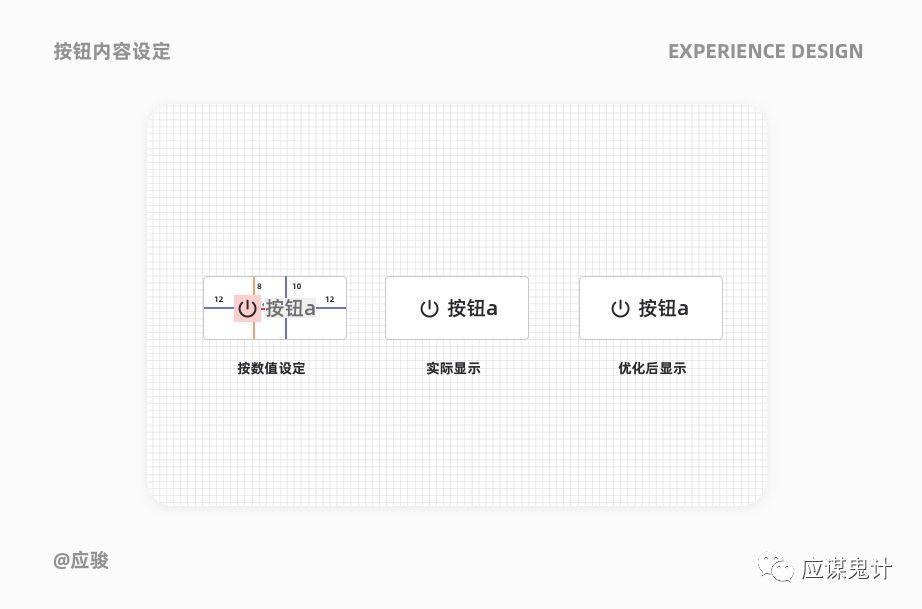
一般按钮内部通常会有一些元素比如图标、文字、动效,以及其结合形态。例如图标和文字结合,图标需要有切图属性,所以尺寸会比实际图标尺寸更大,四周的留白也就越多。并且我们在设定图标、文字和按钮三者之间的关系时,需要进行一些计算,尽量让其三者的上下左右间距为4的倍数,但由于实际情况的限制我们也可以使用2的倍数。
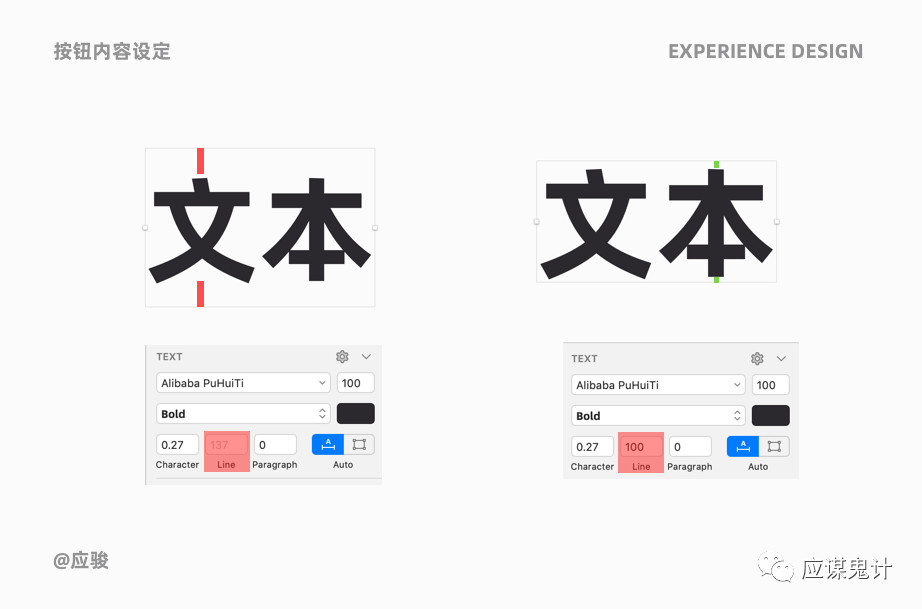
有一点要注意的是,切图属性的存在会让实际视觉产生平衡偏差,所以我们要以实际视觉为主,让整体内容往左偏移一些。另外文字在默认状态下是有上下的空白间距的,这里如果为和开发说明,就会造成实际效果的偏差,所以如果大家在sketch里做的话一定要在输入完文字之后,再将行高的数值调整到和文字大小一致。


那么根据这些不同场景的按钮样式,我们就可以在组件库中作出更多复用性高的组件了,不仅仅是图标、文字、动效的结合,按钮状态、文字字数都可以做进组件库。
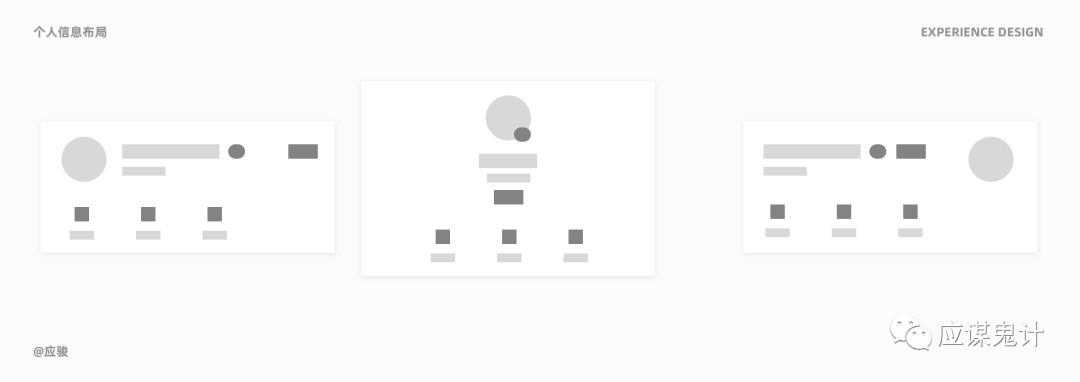
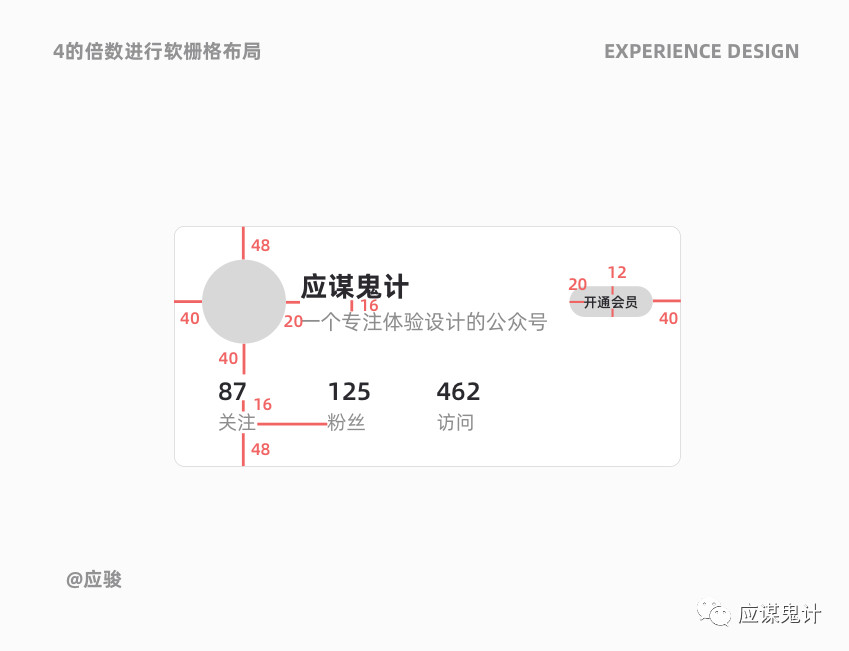
首先有以下功能:头像、昵称、简介、级别、关注、分析、浏览数、会员按钮。
这些通常是在个人中心,所以一般也就3种布局,左对齐、居中对齐、右对齐。三种布局有他的优点和缺点,左对齐也是一种比较常规的对齐方式,信息靠左,行动靠右。居中对齐让信息更聚焦更有归属感但占用篇幅过高,功能扩展性较弱。右对齐弱化头像但比较新颖,缺点依旧是功能扩展性不高。那我们先选择左对齐来讲一讲信息布局中的细节。

在使用方面比硬栅格更加灵活,可扩展性更强,很多产品会提到栅格这个概念,但是移动端毕竟不是web,页面篇幅大,使用硬栅格确实会让页面更加美观有规律。但是移动端使用硬栅格,个人觉得性价比不高,应为单个页面承载的内容量少了很多,并且硬栅格在这里并没有什么优势,反而会造成千篇一律的东西出来。
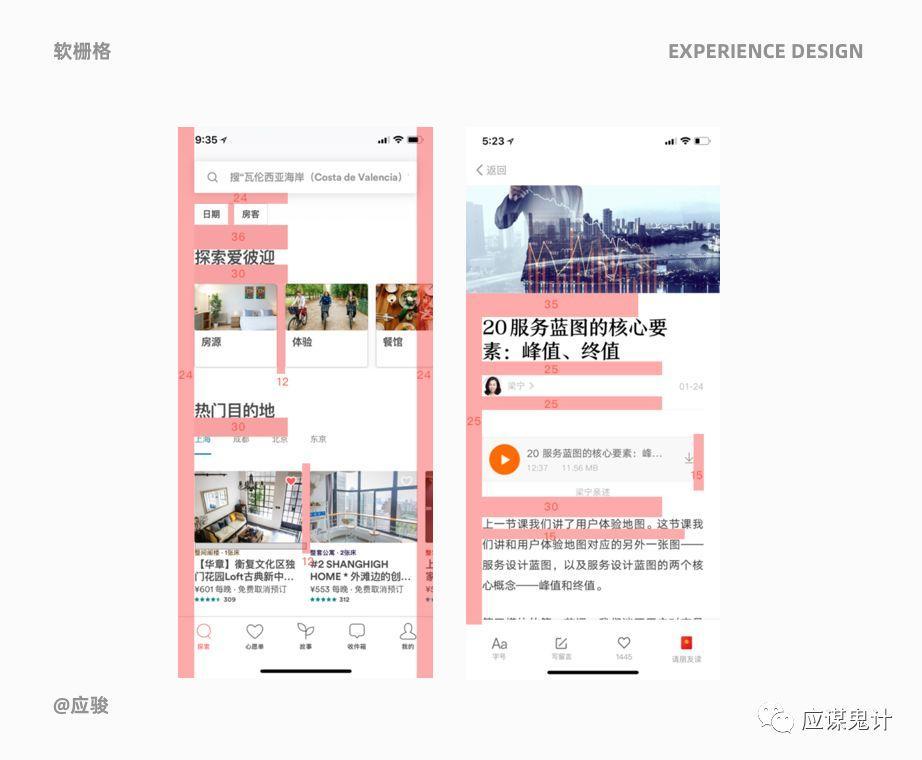
所以我建议大家使用软栅格就可以,但是软栅格也没那么简单,我们先来看一下airbnb和得到两个产品,他们使用软栅格的规律,airbnb使用了6位基础倍数进行布局,得到使用了5。这里我是以1倍图的尺寸进行了测量。

什么是软栅格呢,就是以一个固定的基础倍数进行信息间隔排版的策略。通常我们都会使用这个基础数的倍数进行设计,如果是1倍图,我们通常会使用2、3、4、5、6等,有同学会问,为什么这里可以用奇数?在1倍图中用奇数没什么大问题,并且我们的目的是让页面呈现规律、能够让页面的信息完美的呈现,所以是否是奇数并没有什么影响。

软栅格也需要讲究倍数的规律使用,如果你选择了2、3这样的偏小的数值,那么要注意的是尽量不要让倍数的种类过多,比如2、4、6、8…18、20、22这样就太多了,页面也就会没有什么规律,比较碎。所以你看到像上面两个产品他们的间距数量并不是很多。如果有需要我们可以加入一些特殊的间距,但这些都需要在库中进行记录。
这是本篇文章最想和大家聊的内容,因为探索这些问题实在太有趣了,设计师最大的成就感就是你设计的产品被用户使用,并且收到了非常多的正面反馈以及对业务的提升,特别是一个好的功能、好的流程、好的信息架构能够给用户带来丝滑般的自然感受。接下来我们就来聊一聊
简单讲就是信息、功能的分类和导航。如果你想去图书馆找一本《三国演义》你会怎么去找?
当你已进入图书馆后首先会在书架上找各种图书的分类,设计类、语言类、文学类、科学类、国内名著、国外小说……当你找到国内小说,然后你再来看你要找的书是属于古代、近代、现代还是当代?当然你还有另外一种找法,那就是直接问店内工作人员,相当于搜索。
好的信息架构能够让用户快速找到自己想要找的内容和功能,进入首页后就明白这个产品的用途和关键信息,所以一个好的信息架构重要性就不言而喻了。
在做信息架构之前我们必须了解用户心智。比如购物车这个概念,它是一个用来装商品的容器,所以在做交互设计的时候要记住,商品是“放进去”和“拿出来”的,再比如消息盒子,消息是用来接收的,是一种通知类似于收到一封信、一句话。一首歌曲的播放可以是磁带的转动或者停止、可以是唱针的放下和抬起,所以系统要根据不同的功能特性和人的预期进行实现设计。
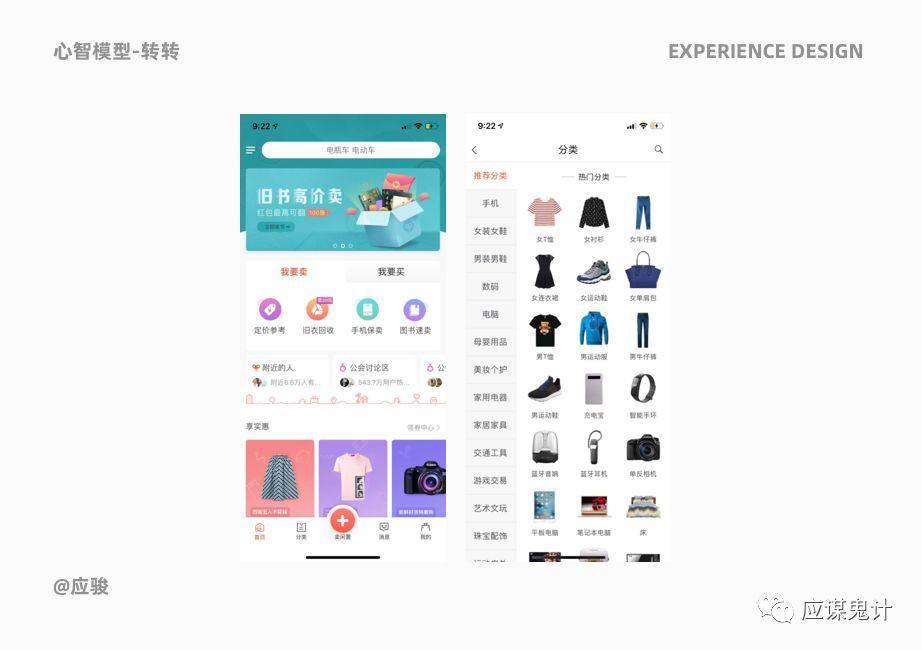
接下来我们先看看一个信息架构做的不太好的案例,第一个:转转(之前版本的,现在好了),从下方的图中大家觉得左边的汉堡按钮点击之后会发生什么,在我们的认知中这是一个汉堡导航的按钮,那么点击时候左侧应该会滑出一个抽屉的模块,承载着一些功能。
但其实当我们点击后却是一个页面的跳转,然后到了商品分类的界面,但是你又会发现这个功能底部tab已经有了,优先级非常高,那么这里的功能入口其实真的没什么必要,而且还用错了,现在版本是改了。
这虽然是一个小问题,但是我们也发现了当你的设计与用户的预期、习惯不一致后用户会产生疑惑,一旦程度严重、次数多了就会让用户的满意度大幅下降。

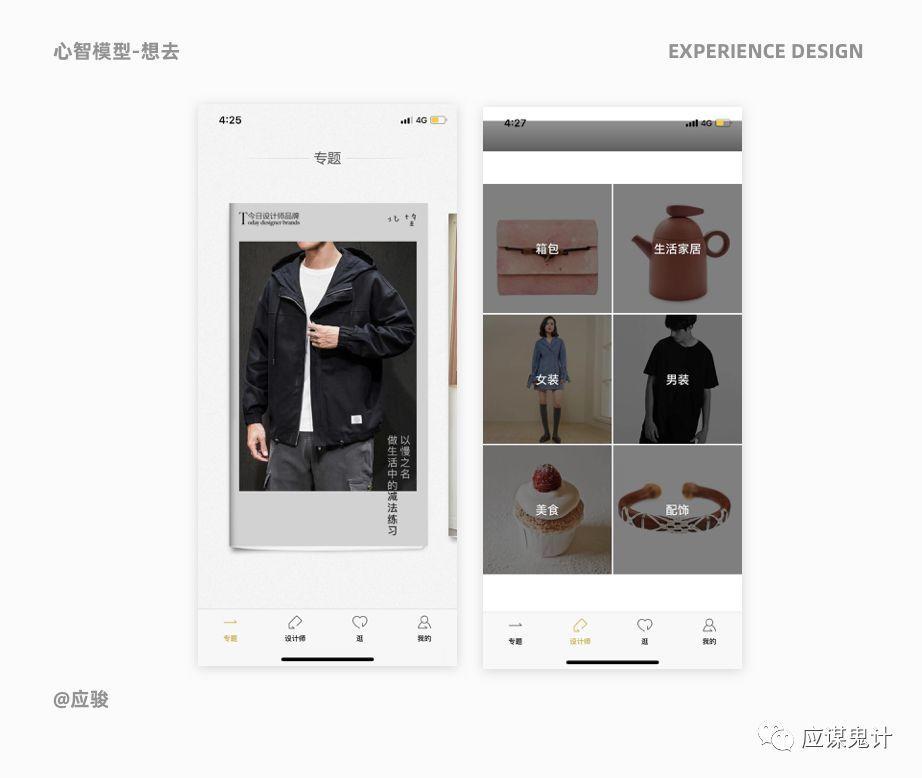
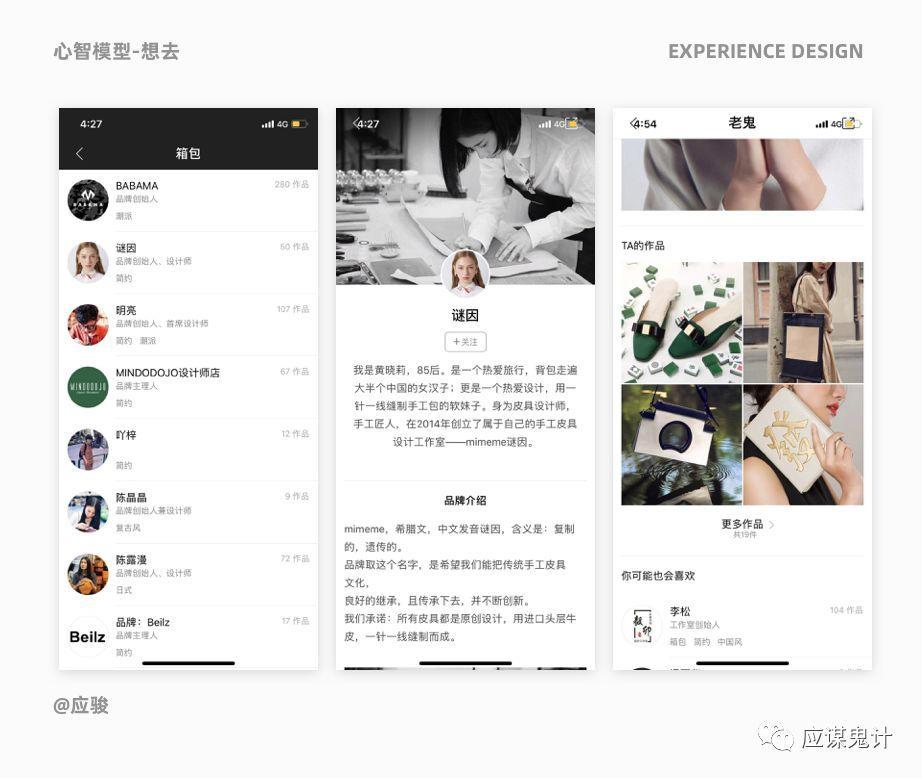
再来看另一个产品-想去,其实这个产品的定位非常好,是一个卖设计师自己设计的品牌物件的平台,包包、服装之类。如果做的好,这个产品的格调是很不错的,只可惜了他的信息架构犹如….我们来具体看看吧。
首先映入眼帘的是他的首页,首页是一个大大的专题图片。我们刚才说了,好的信息架构能够让你一进去就知道这个产品是干什么的,但是目前来看好像有点失败。首页放一个大专题图真的暴殄天物了。

再来看底部的标签分类,设计师和逛两个维度我们都可以理解,在没有看之前我猜测设计师板块的内容应该是不同风格设计师的分类或者一些大流量大ip品牌的推荐,逛的板块类似于发现,有很多用户晒买到的物品或者是设计师设计该物件的一些ugc、pgc的内容,这样一个社区、一个平台也算可以盘活起来了,但是让我惊讶的发现他们好像并没有这么做在设计师板块是各种设计品的分类,点进去之后才是各个设计品牌的创始人介绍,问题又来了。

站在用户的角度,决定我是否去下单购买因素有商品的美观度、质量的好坏、创作的过程、设计师水平等,但是在这个分类下我只看到了设计师的头像和简单的风格描述,这让用户如何去选择他想要购买的商品呢?
我再忍一忍,继续点进去,发现依旧还是没有让我看到具体的商品,这对于用户来说打击实在太大了,依旧是设计师的描述,往下拉之后再看,还是没有相关的商品,只有一些图片,那些图片我不知道是否可点,点击之后才发现原来商品藏的那么深,好吧,原来这些设计师的设计作品卖不出去是有原因的。
切换到逛的界面,是一个类似首页的内容,这才有点像首页不是吗?

所以为什么老年人对触屏智能手机接受率低,就是因为他们习惯了按键式的,并且老年人的习惯与认知没有年轻人转变的那么快。我们需要了解用户,洞悉用户心智,我们才能设计出符合用户预期的产品来。
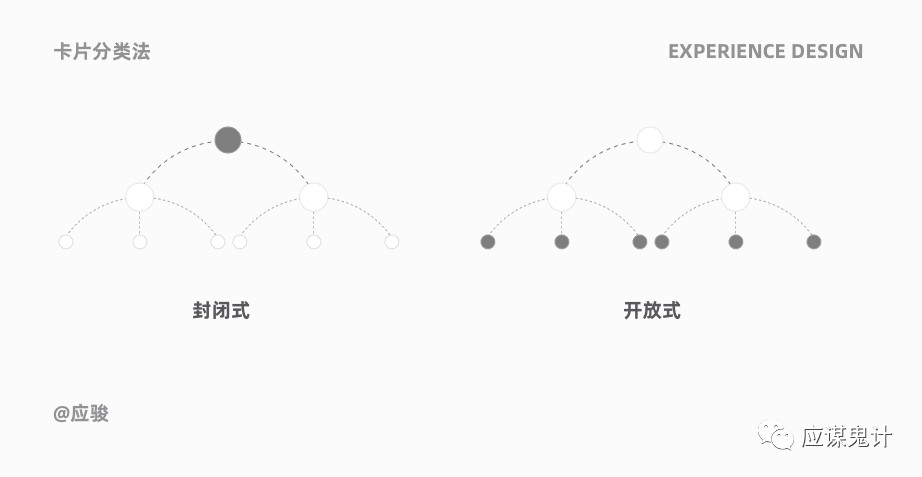
分为封闭式卡片分类与开放式卡片分类。

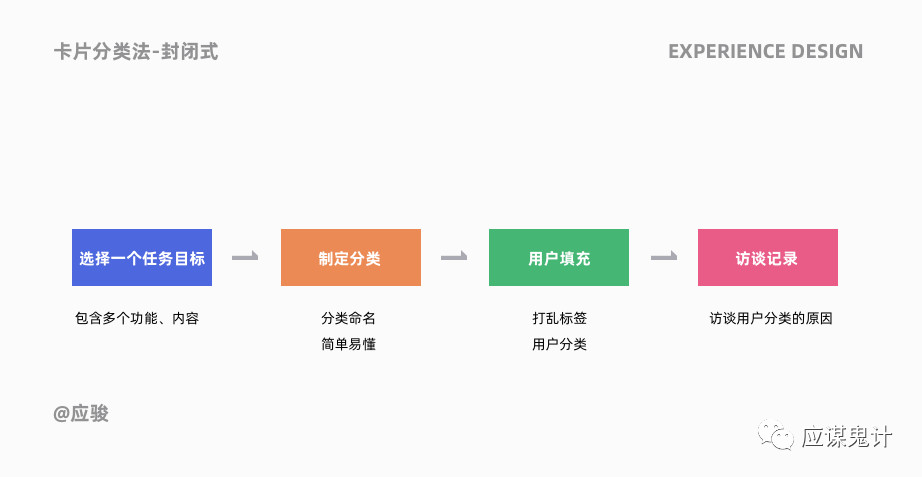
封闭式卡片分类这样的分类都是基于业务和战略层面的从上至下的做法,有预先定义好的分类标签,用户只需要把卡片上的信息归类到这些分类下即可,这样我们就可以知道用户是如何进行信息分类的,这样对照我们目前的信息分类可以进行对比。缺点是分类已固定,无法探索更加自由的用户心智。

开放式卡片分类属于从下至上的方法,只提供信息和功能让用户自己进行分类并且对类目进行命名。这样就可以更好的探索用户是如何进行自由分类了,但是这样做的缺点也比较大,耗费的时间和精力会很多,用户对这些功能以及目的不同,分类的方法也不同。

无论是开放还是封闭,都需要注意的是在用户进行分类过程中观察用户对哪些信息的不确定和疑惑要及时记录下来,可以先放置在边上稍后再分。最好可以一边分类一边问用户这样分类的原因,因为时间久了用户很容易忘记当初为什么这样分类。特别是在开放分类的时候我们一定不能直接使用用户的分类去直接使用在产品中。
大家发现无论是开放还是封闭都有一定的局限性,所以我们在实际的使用过程中会讲两者结合去做,分两组用户去进行分类,这样得到的结果也可以互相验证,结合我们自己的假设,让设计模型更加接近用户的心智模型。
大家在做信息架构的时候也有很多问题,比如各个分类是否都是独立的系统,怎样进行层级的划分,划分层级的节点是什么是一个字段还是一个页面?新增的功能是否可以整合在原有的信息架构中还是要单独拿出来?
首先我们来讲她的几种类型:
(1)树状结构
这是一种很常见的结构,每个节点都是存在父子级的关系,比如云集,底部分成了5个分类每个大分类,分别是特卖、超市、发现、商城和我的,每一个分类下是该分类承载的诸多相关的功能和信息,我们先记录为a、a-1、a-1-1这样进行说明,比如首页a有很多的功能,比如a-分类、a-特买、a-品牌团,a-分类下又有a-分类-推荐、a-分类-服饰内衣等等。
那么父级下的子级内容一定是与父级强相关的,这样用户也更容易理解,淘宝首页都是各种产品线的入口、商品的品类、活动的入口还有智能化推荐,微淘也是根据智能化推荐的用户晒单内容等等,所以信息架构大到整一个产品的大分类,小到一个页面的信息关联。
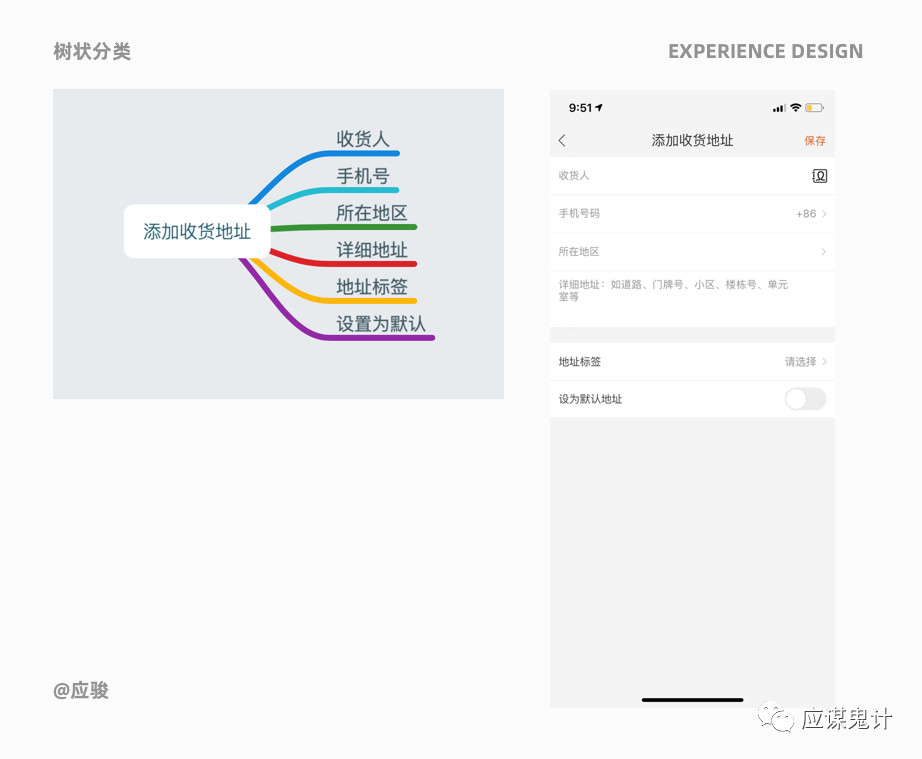
再举个例子,添加收货地址,这就是一个很典型的树状结构,每一个节点都是独立的,互不影响,用户非常清楚这个结构所要表达的意思。只是相比产品首页的大分类,这个更加微观一些。

(2)矩阵结构
这种结构也称之为并行结构,什么意思呢,就是虽然我有进行了大的分类,但是用户依然可以在不同的分类流程中进行跳转,一些节点甚至是公用的,比如搜索功能,再比如考拉的会员出现在首页、我的以及下单等其他流程或者页面中,一个原因是处于业务诉求而呈现的高频率内容,另一个是不同用户需求。上面说了添加收货地址是树状结构,每一个节点都是独立的,所以他们之间并不能互相流转。
(3)自由结构
这种结构属于无规律的自然结构,这样的结构鼓励用户去探索,更加沉浸式,用在娱乐化的产品中较多。比如抖音,b站等等,他们的内容是智能化推荐,他的核心内容从属结构并没有那么明显,比如一个视频的节点非常多,而这些节点并非是父子关系,每个节点可以是一个新的板块。但是这样的结构也需要有一定的控制,比如加入用户体系,关注、收藏等功能,否则用户就很难再次找到相同类似的内容了。
(4)线性结构
这种结构用的不多,一般用户3个或3个以下的简单并且独立的场景,比如keep的忘记密码,每一个步骤都是一个独立的点,并且有递进和条件关系,这样当然让用户更聚焦,而且在这里只能用线性结构去完成。

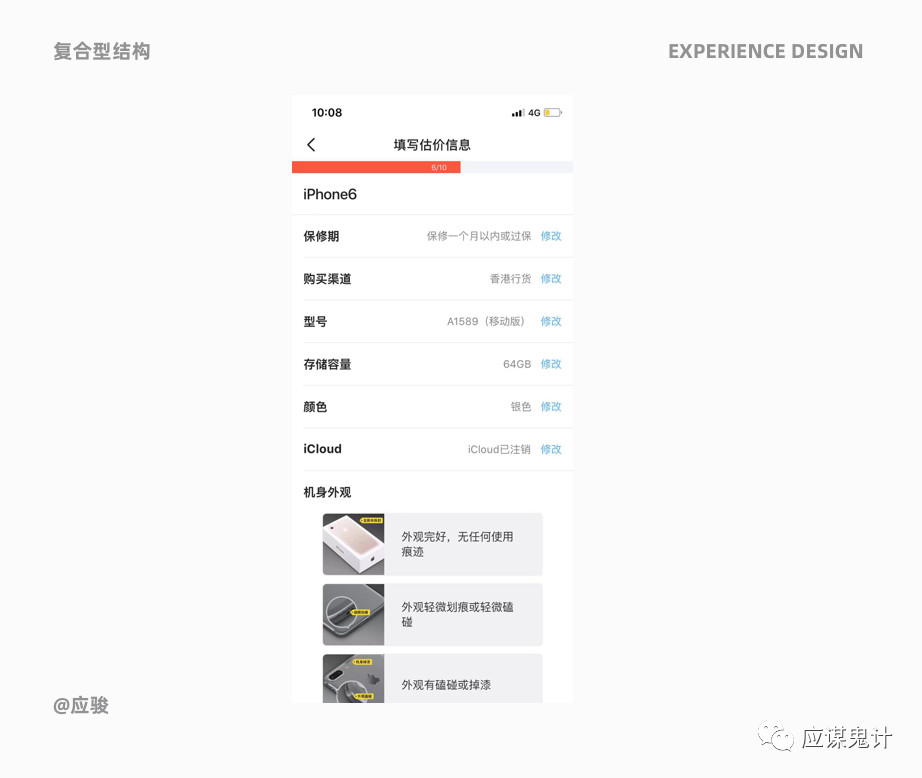
所以如果需要用户多个步骤填写表单或者完成任务的话,那么就一定需要结合其他的结构一起来,比如二手电子产品的估价表单,页面顶部是步骤条,下方是已经选择过的选项,再下方是正在选择的选项。如果类似这样的功能做成线性的,那一定会出现很多问题,比如之前的信息填写错了、想换一个信息填写,那么必须一步一步退回,所以在这里线性结构就不适用了,而且他也并没有递进和条件的关系在里面。

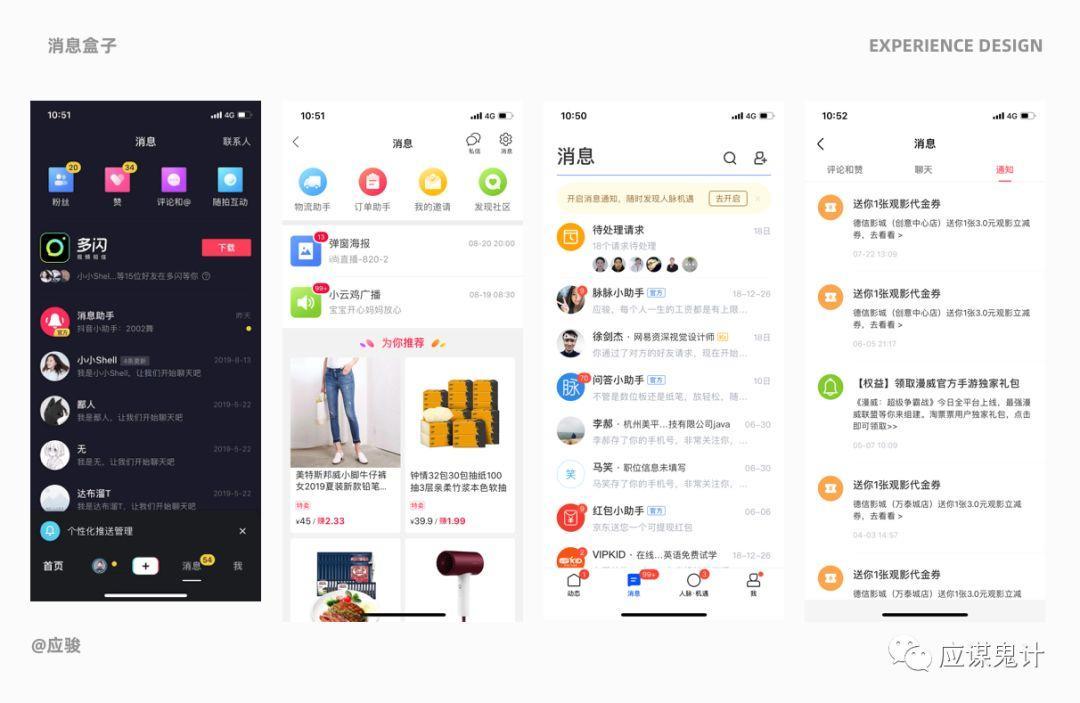
根据不同的产品调性和用户需求我们会进行不同的架构和布局,比如我们来看消息盒子,为什么都是消息盒子却长的那么不一样呢,因为爹妈(业务与用户)的原因,那基因肯定就不同了,所以大家发现这几个产品有的是顶部进行横向不可滑动的分类,下方是实时消息列表,有的是一级页面都是分类,还有的是顶部横向tab导航分类。

原因就在于这些功能的面对用户、自身功能以及业务诉求的不同,比如抖音它上面将消息分为了与用户强相关的4个类目,并且把私信和系统消息作为一级优先级展示,所以这个社交属性是很强,如果他把实时留言给收起来那么用户之间的联系就会弱化很多,那么产品定位也是一部分原因。
像电商产品,消息最多的无非是活动、物流、店铺推送等,这些东西用户不是需要第一时间关注的,也就没有必要在第一优先级放出来。一般横向的导航组件扩展性比较弱、会有逐级递减的效果明显,但是感知优先级比总想的高,纵向的扩展性更强。
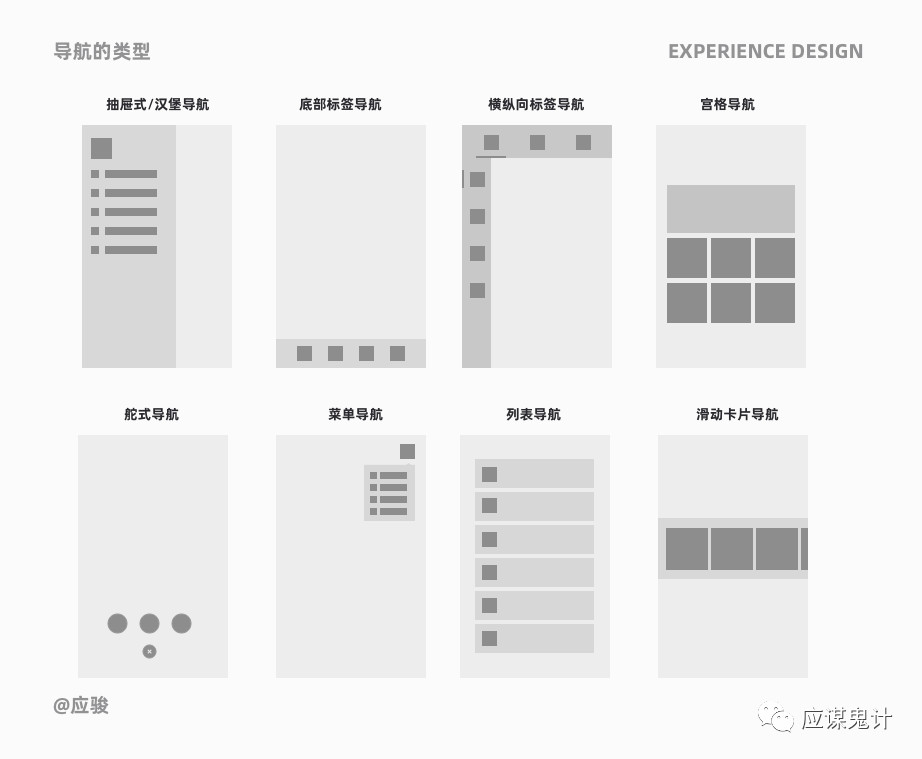
这边就不再赘述导航了,简单的给大家看一张图:

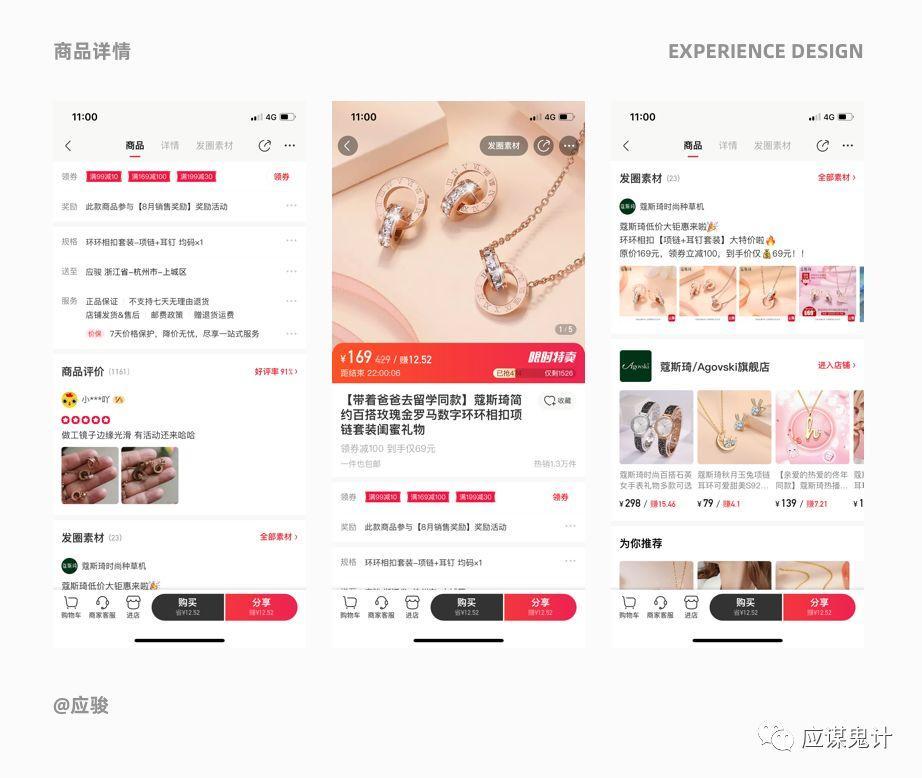
一个好的信息架构除了上述说的内容原则外,最重要的一点就是用户场景,脱离用户场景的信息架构基本就是无药可救。通常我们在做需求设计时,需要将用户场景穷举出来,也就是把所有用户场景的可能性都列举,用户场景怎么来?访谈、问卷、体验地图、个人经验判断等等都可以挖掘。比如我们来看一下电商产品的详情,大家可以脑暴一下,用户进入详情页他想要干什么?也就是他的“作案”动机是什么?

是想要直接下单?
是想要截图分享?
是想要凑单满减?
是想要查看限时时间?
是想要查看评价口碑?
在支付下单的时候网络错误怎么办?
在新增地址时候发现数量已满怎么办?
……
无数的用户场景都会存在于用户的使用过程中,所以有时候为什么产品的需求有问题可能就是因为用户场景考虑不全,比如我们做一个提现的功能,并不是仅仅帮助用户把钱提出来就可以了,用户想要知道余额、提现到哪里、是否有手续费、提现周期是多久、提现金额的是否有限制,如果选择提现银行卡是否支持绑定新卡等等,所以用户场景在架构和流程设计中是非常重要的。这期先写一点点,下期详细写。
总的来说瓶颈就是目前的工作重复性、熟悉度都太高,没有提升的方向感而产生的焦虑。这点我觉得大部分设计师可能都不是真的碰到了瓶颈,只是环境没有对你高要求,所以你对自己也没有高要求,但这往往都是坐井观天而已。有同学也确实来问我过这个问题,他做了5年UI,过来咨询目前UI设计师是否需要会交互、体验等技能,自己遇到了瓶颈,是不是该学习突破下。
我让他发了一些UI界面的作品,但是发现他UI的设计水平依然停留在几年前,这期间他换过一次工作,但是是国企性质的企业(大家都懂)。所以在一个对设计只要能满足领导的要求这样一个环境下,如果对自己没有自律的要求下,很容易掉进去。所以不要说你遇到瓶颈了,先评估一下自己最基本的能力是不是达到市面上高级设计师的标准要求了,如果连图标还没有画统一,就先不要思考要多学其他的技能了。
也有同学会问,那我UI设计基础弱我是不是可以直接转交互。讲道理,大家做这行其实更应该先学交互,再学视觉,只是在前两年UI的门槛低大家都来学,而且交互又有产品经理包了,所以都接触不到交互,但如果你现在0基础要做这行,就一定要先以体验设计、交互思维为基础来学。
那么接下去我也给大家分享一下我个人突破瓶颈的一些经验,其实我觉得瓶颈一直在,而且越学发现越多,哎,人的一生其实都在不断的突破。
首先是质量,如何提高你的设计输出的质量呢?我们先从两个原因来讲:一个是看,一个是做。
那现在很多人大致分为两类:
第一类就是每天各种设计网站逛,一天好几个小时在里面看,然后就误以为自己吸收了很多的设计灵感和技巧,眼:我学会了,手:我没有。
第二种是,每天都在练习,尝试原创,但是1年过去了页面依然不尽人意,原因是自己的审美还是停留在1年之前,不提升自己的审美,自己设计出来的东西肯定上限也不高。看和做是不能分开的,那要怎么结合呢?
(1)做:拆解、局部攻破
如果你想设计界面,那么这几点你可以一一攻破,比如如何让图标绘制的美观、统一、表意清晰,再尝试融入品牌基因。比如界面布局,先尝试图片文字较少的信息布局进行练习,上图下文,左图右文等等各种形式的布局,尝试使用软栅格,再到更复杂的信息布局,然后再尝试不同的配色和一些细节。
在进行界面设计的时候,多提出自己的质疑,为什么要使用这个间距、配色、布局,信息除了这样的摆放位置是否还有其他可能,元素设计的样式还有没有其他样式等等。
需要练习到什么程度呢?
自己能够在没有参考的情况下,设计出3种完全不同风格的界面我觉得就可以了,3套界面作品可以连续拿3个站酷编辑基本上你的UI能力第一阶段目标也就达到了。毕竟我们不是要花一年的时间去做这件事,这3套界面尽可能的在1个月左右完成。
(2)看:学会灵感收集与提炼
首先灵感和素材收集方式有很多种,譬如站酷收藏夹、某瓣、eagle等等。如果你们平时习惯好的话尽量在收集的时候将主题、颜色、类型、风格都进行标签化分类,这样找的时候会更加方便。最好进行本地化保存这样如果网站崩了不至于设计level下降2个级别。
当然,光收集肯定是没用的,给大家一个建议就是提炼共类去记忆一些关键点,比如构图、一些排版的技巧,先少量记忆几个,通过练习去强化,再去使用其他的设计手法。界面设计也是一个道理,先把为什么这么做搞清楚,做什么就很简单了。
其次是效率,也就是工具和流程的合理使用。为什么有些人提交一张界面或者画一个小插画需要一天的时间,有些人只要几个小时,画的快不一定画的好,但是现在的需求那么多如果不提升效率,画好也没用。工具并没有好坏但是有是否合适,比如你的同事都是用sketch做图,而你却用xd(单独拿出来说也是一个好工具)、用ps,先不说这些是否能高效出图,同事间的协作效率就会大大降低。
技术是0,思维是1,缺1不可。比如你开一家水果店,你有很好的进货渠道、有很大的流量门面、你对成本利润、耗损都控制的很好,但是你不会运营,你不知道小区周围的主要用户是学生还是大伯大妈还是普通工人,你不知道四周其他水果店的运作方法,你也不知道如何将水果店做大,所以你能够赚钱但一定是有限的。
思维不仅仅局限于我们的设计工作,上次文章我们说到了产品思维(产品价值、用户价值)、用户思维(用户是谁、用户在哪里、用户在干什么、怎么研究用户),思维和眼界也会影响我们整个职业生涯。
不知道大家平时是如何看待自己成长,比如我问几个问题,当你的项目需要推进但是其他同事推诿推进不下去了怎么办?当你很忙但是领导交给了你一个从未接触过的任务怎么办?如果本身不是你的工作却落到了你的头上怎么办?如果几年后设计岗位很少了怎么办?这些灵魂的拷问不知道大家是如何思考的。
先说两个要点:
第一,一切以自身成长为目的;
第二,看问题要全局并且看的远,不要非常在意眼前利益。
●企业名称:甘肃有众信息科技有限公司
●客户经理:师经理
●联系电话:18919819927
●公司座机:0931-4632419
●联系邮件:kefu@gsyzkj.com
●联系地址:甘肃省兰州市城关区定西路八冶大厦C2205(商务厅对面,甘肃银行楼上,院内左手电梯)
●公司官网:http://www.gsyzkj.com
●小程序官网:http://www.gsyzkj.cn
▍业务范围
甘肃有众信息科技有限公司, 拥有11年互联网行业的专研和沉淀,团队主要致力于企业网站、行业信息门户及应用软件的建设与服务。经过近年的运作目前有众科技已经拥有了一支开拓进取,技术齐备的开发和管理团队,包括项目策划、UI设计、前端交互、系统编程等,建立了完善的开发服务体系。我们始终以客户需求为发展方向,以客户满意为最终目标,一如既往地为客户提供及时周到的技术支持服务。
